底部标签栏的图标风格在一定程度上也决定了界面的风格。当下,随着各种风格的流行,底部标签栏也不再是一成不变的风格。

底部标签栏看似永远都是几个按钮一成不变,但是随着极简风格的流行,底部标签栏图标风格很大一部分决定了界面的风格。
因此看似简单的标签栏设计,其实也有可琢磨的地方。
今天我们主要对底部标签栏选中效果展开分析,不同的选中效果给人的感受也不相同,其达到的效果也不相同。
看了本篇文章之后,你将会知道什么样的选中效果更有趣,什么样的选中效果利用用户操作呢?
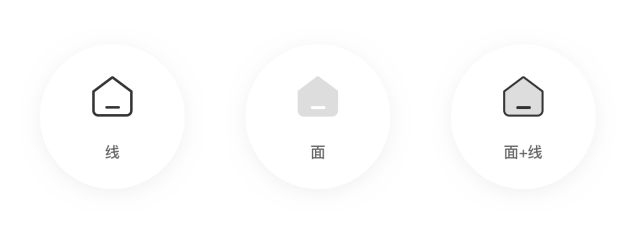
在此之前,我们先了解下底部标签栏默认状态的常见样式,这样便于我们接下来的分析,默认样式主要有:线、面、面+线这三类。

底部标签栏的选中效果主要也是基于以上三种样式的,但是相较于默认方式选中效果更加丰富,其对应的选中效果主要有4大效果:

一、线性高亮
线性高亮即在默认灰色线性图标上增加品牌色。由于线和线差异性不高,同时线越细其表现力和识别力越弱,即使加了品牌色识别度也不及面型高亮。

以爱彼迎为例:它采用了2px的描边,从展示效果就可以看出其视觉表现力和识别度就不高。如果一定要用线性表现,我们可以将图标描边设置为3-4px,随着图标描边越粗其表现力和识别度也越高。
同时,粗直角线条也会给人稳重的感觉,而粗圆线条也会给人活泼的感觉。

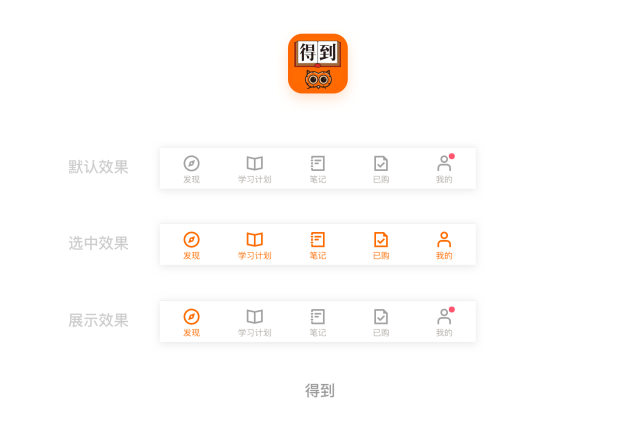
以得到为例:其采用4px的粗直角线条,整体给人的感觉稳重,同时在选中效果在识别性上也高于爱彼迎的线性选中效果。通过爱彼迎、得到可以看出来,1px或者2px的线性高亮图标,其识别性和表现力都较低,当图标为3-4px识别度和表现力相应会增加,因此在使用时我们尽可能避免使用1-2px的图标。
二、面型高亮
面型高亮,由于面和面或者线和面差异较大,相较于线性高亮来说识别度更高,表现力更强。用户在使用时更能够快速的清楚自己所在位置,其默认形式可以是线性图标也可以是面型图标。
同时其展示效果可以是纯色,也可以是渐变色等。下面分别来举例说明:

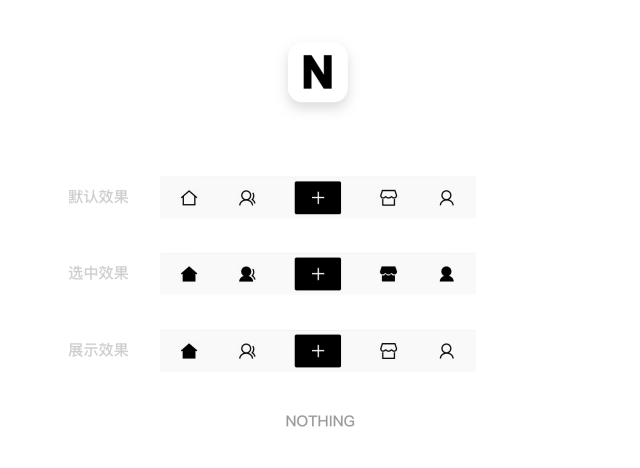
以NOTHING为例:其默认效果为3px的描边,其产品定位是致力于连接一切有品位的人,属于时尚类的APP,因此其按钮采用黑色。对比爱彼迎的线性高亮,面型高亮的选中效果由于线和面的差异较大,因此更加明显。

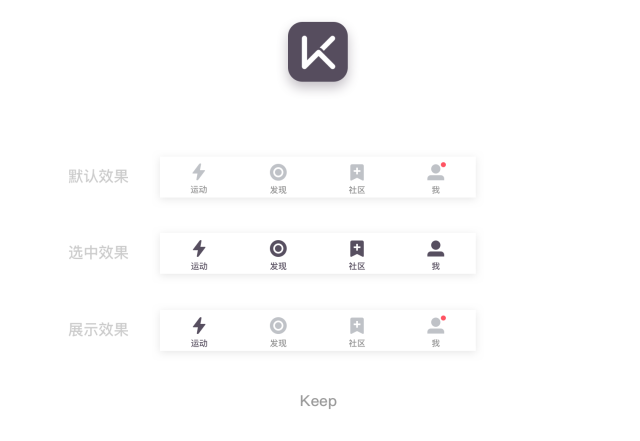
以Keep为例:其默认效果为灰色的面型图标,其产品定位是基于健身教学视频的运动健康类APP,因此其按钮色采用其品牌紫色。从展示效果我们尽管默认图标是面型其识别度一样很强。

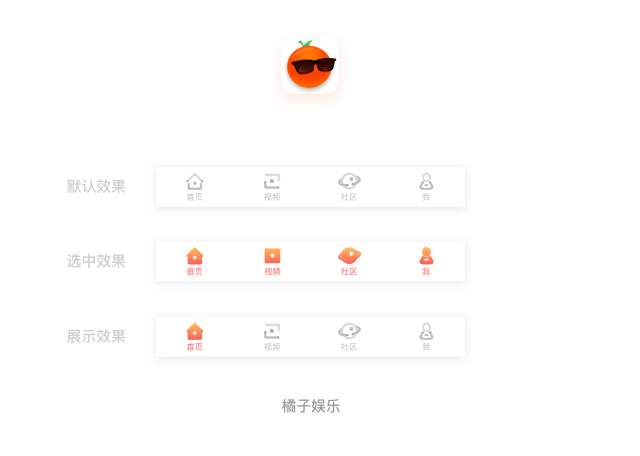
以橘子娱乐为例:其默认效果采用4px的描边,选中效果采用渐变的面型高亮,不管是从默认图标还是选中状态都给人以活泼、青春的感觉和橘子娱乐的品牌相符合。
因此,通过NOTHING、Keep、橘子娱乐可以看出:面型图标的表现更加多样,同时识别性和表现力均比线性高亮效果好,同时在使用上还可以根据产品定位和品牌基因选择适合的设计风格。目前市面上的APP大多都是采用面型高亮。
三、线性+面型高亮
线性+面型高亮的图标,往往是APP的设计风格是黄黑搭配,由于黄色比较高亮,单独使用视觉不突出,加上描边之后比较反而给人活泼的感觉。

以YY为例:其默认效果同样采用描边,选中效果填充黄色,在留有部分留白,同时每个小图标里面都加了小短线,相比于普通图标,该设计方式更具风格。

除了上面的黑黄风格,其实其他颜色的也是可以的,只是填充颜色较浅,然后加品牌色的描边均可。综上可以看到这种线性+面型高亮的方式多使用在品牌调性较为活泼的APP,该样式可推荐使用。
四、微交互效果
标签栏的微交互效果,顾名思义就是加入了人机互动效果,让标签栏更有趣,给用户眼前一亮的感觉,同时品牌感更强。

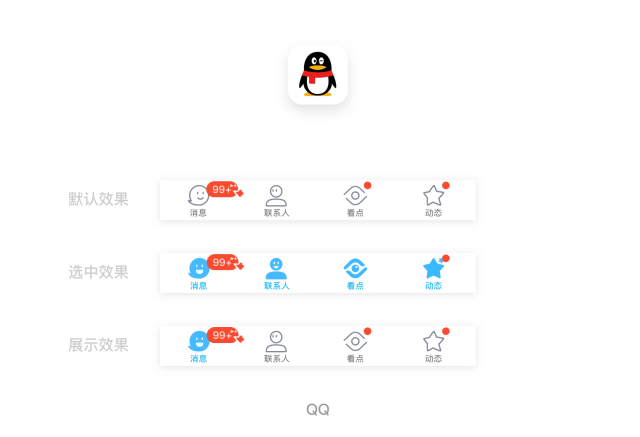
以QQ为例:最新版的QQ图标选中效果由默认的侧脸图标变化为愉快的正脸,一点小小的变化就让整个聊天界面生动起来了。

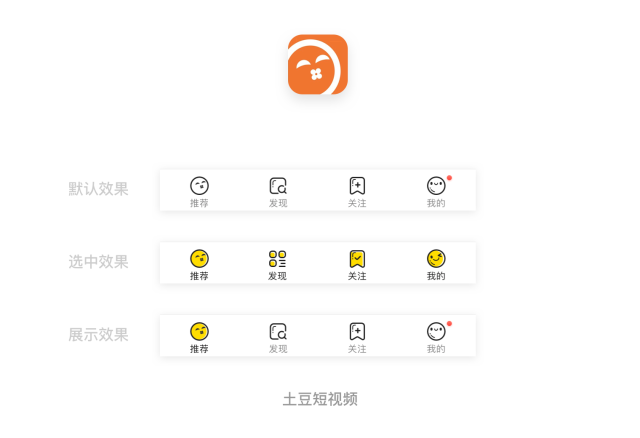
以土豆短视频为例:标签栏的选中效果采用黑黄搭配的线性+面型高亮,同时在点击标签时小按钮有个跳动的效果,看上去特别活泼,和土豆的产品定位个性化的搞笑视频匹配。

另外一个亮点是:在下滑到第二屏时,推荐的笑脸按钮变为刷新按钮,这样用户在滑到下面不想在继续的时候,点击刷新按钮即可查看新内容,为用户节约了操作路径,这个真是个贴心的设计。
以上都是微交互效果的一些设计要点,看上去一些不经意的点却能够给界面带来很大的效果。因此我们在做界面时不应该拘泥于常规方案,也应该多尝试新方法。
五、总结
如何让界面变得更“有趣”,提升用户的操作体验,首先需要我们从一些小的组件入手,下面来总结下标签栏的4大选中效果:
- 线性高亮,即默认状态是线性的灰色图标,选中时变为品牌色的线性图标即可。其制作成本低,但是表现力和识别性都较弱。
- 面型高亮,其默认状态可以是线性也可以是面型,同时选中效果样式多样可为纯色高亮、渐变高亮、多色高亮等。其制作成本也不高,但是其表现力丰富。
- 线性+面型高亮,其多为黑黄搭配风格的APP,给人以活泼年轻的感觉,其品牌感强,因此目前看到很多视频类的APP都采用该风格。
- 微交互效果,微交互效果是基于以上三个效果基础上,加入一些有趣的小动效,以及类似刷新的贴心小设计,这样可以提升用户的操作体验,不过该效果制作成本较高,但是表现和识别性都比较好,因此大家在设计的时候可以研究下该方式。
作者:风筝KK,公众号:海盐社
本文由 @ 风筝KK 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
